超星学习通刷课挂课答题软件,全自动刷课脚本
资源分享
2 11607
 超星尔雅高校邦 2022-05-15
超星尔雅高校邦 2022-05-15
积分:0
先上链接:https://wwnd.lanzoue.com/b03cxvl1c 提取码:72ep
备用链接:https://share.weiyun.com/lpiSwWHk
软件功能:
- ①自动播放视频
- ②缩小不暂停
- ③播完视频自动答题
- ④自动下一集视频
- ⑤模拟鼠标点击100%安全
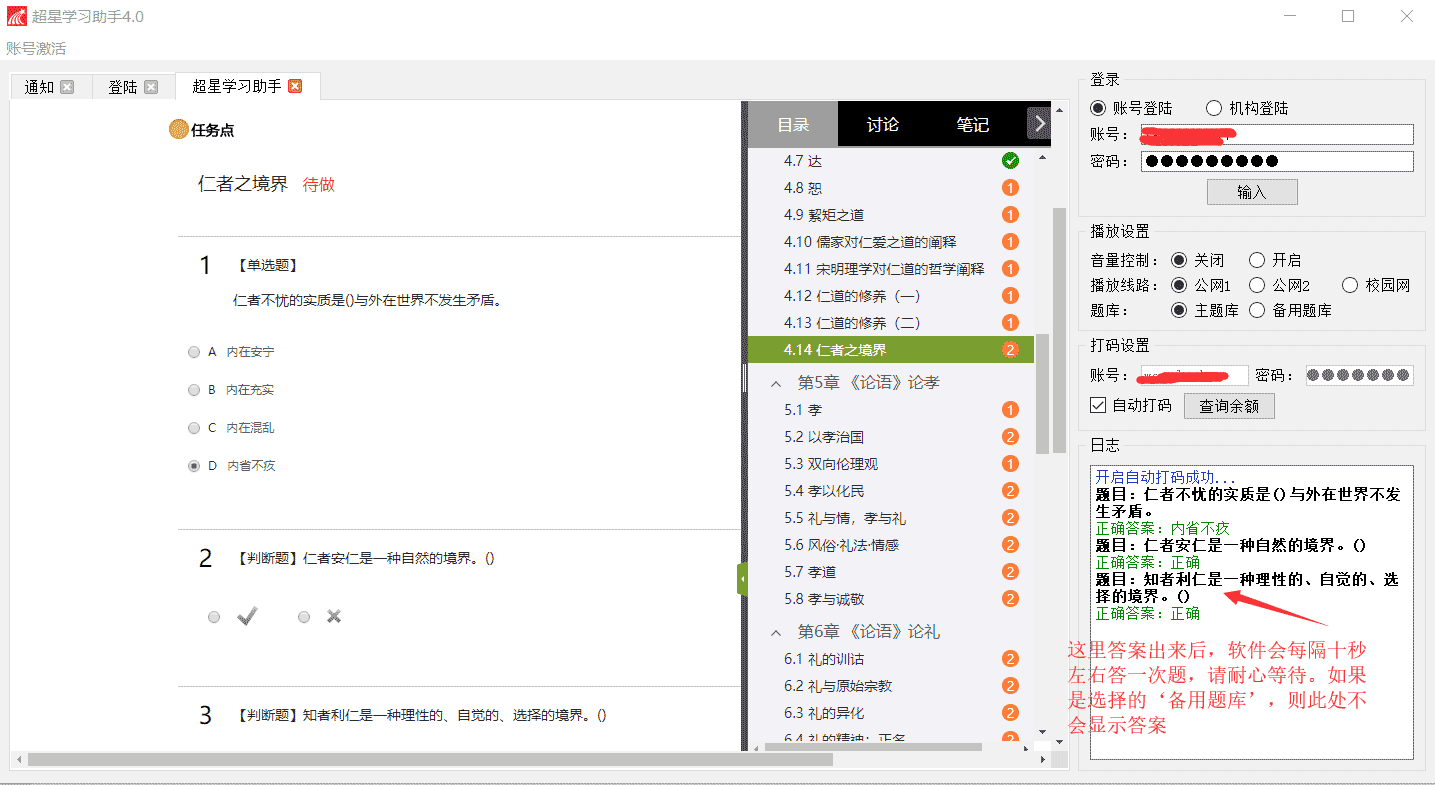
软件截图:
主要代码:
// ==Userscript==
// @name 超星学习通智慧树网课
// @version 3.0.0
// @description 自动搜索考试答案,支持自动答题、自动切换题目、隐藏答案搜索提示框等,解除各类功能限制,开放自定义参数
// @author wyn665817
// @match *://*.chaoxing.com/exam/test/reVersionTestStartNew*
// @match *://*.edu.cn/exam/test/reVersionTestStartNew*
// @connect forestpolice.org
// @run-at document-end
// @grant unsafeWindow
// @grant GM_xmlhttpRequest
// @grant GM_setClipboard
// @supportURL https://greasyfork.org/zh-CN/scripts/373131/feedback
// @license MIT
// ==/Userscript==
// 设置修改后,需要刷新或重新打开网课页面才会生效
var setting = {
// 5E3 == 5000,科学记数法,表示毫秒数
time: 5E3 // 默认响应速度为5秒,不建议小于3秒
token: '' // 捐助用户可以使用定制功能,更精准的匹配答案,此处填写捐助后获取的识别码
// 1代表开启,0代表关闭
none: 0 // 未找到答案或无匹配答案时执行默认操作,默认关闭
jump: 0 // 答题完成后自动切换,默认关闭
copy: 0 // 自动复制答案到剪贴板,也可以通过手动点击按钮或答案进行复制,默认关闭
// 非自动化操作
hide: 0 // 不加载答案搜索提示框,键盘↑和↓可以临时移除和加载,默认关闭
scale: 0 // 富文本编辑器高度自动拉伸,用于文本类题目,答题框根据内容自动调整大小,默认关闭
}
_self = unsafeWindow
$ = _self.jQuery
UE = _self.UE;
String.prototype.toCDB = function() {
return this.replace(/\s/g '').replace(/[\uff01-\uff5e]/g function(str) {
return String.fromCharCode(str.charCodeAt(0) - 65248);
}).replace(/[“”]/g '"').replace(/[‘’]/g "'").replace(/。/g '.');
};
// setting.time += Math.ceil(setting.time * Math.random()) - setting.time / 2;
setting.TiMu = [
filterImg('.Cy_title .clearfix' ).replace(/\s*(\d+\.\d+分)$/ '')
$('[name^=type]:not([id])').val() || '-1'
$('.cur a').text().trim() || '无'
$('li .clearfix').map(function() {
return filterImg(this);
})
];
setting.div = $(
'' +
'' +
'正在搜索答案...' +
'暂停答题' +
'点击停止本次切换' +
'重新查询' +
'复制答案' +
'答题详情' +
'' +
'' +
'' +
'' +
'' + ($('#randomOptions').val() == 'false' ? '' : '本次考试的选项为乱序 脚本会选择正确的选项') + '' +
'' +
'' +
'题目(点击可复制)' +
'答案(点击可复制)' +
'' +
'' +
'' +
'' +
'已关闭 本次自动切换' +
'' +
'' +
'' +
'' +
'' +
'' +
'' +
'
' +
'' +
''
).appendTo('body').on('click' 'button td' function() {
var num = setting.$btn.index(this);
if (num == -1) {
GM_setClipboard($(this).text());
} else if (num === 0) {
if (setting.loop) {
clearInterval(setting.loop);
delete setting.loop;
num = ['已暂停搜索' '继续答题'];
} else {
setting.loop = setInterval(findTiMu setting.time);
num = ['正在搜索答案...' '暂停答题'];
}
setting.$div.html(function() {
return $(this).data('html') || num[0];
}).removeData('html');
$(this).html(num[1]);
} else if (num == 1) {
setting.jump = 0;
setting.$div.html(function() {
return arguments[1].replace('即将切换下一题' '未开启自动切换');
});
setting.div.find('tfoot').add(this).toggle();
} else if (num == 2) {
location.reload();
} else if (num == 3) {
GM_setClipboard(setting.div.find('td:last').text());
} else if (num == 4) {
($('.leftCard .saveYl')[0] || $()).click();
}
}).detach(setting.hide ? '*' : 'html');
setting.$btn = setting.div.children('button');
setting.$div = setting.div.children('div:eq(0)');
$(document).keydown(function(event) {
if (event.keyCode == 38) {
setting.div.detach();
} else if (event.keyCode == 40) {
setting.div.appendTo('body');
}
});
if (setting.scale) _self.UEDITOR_CONFIG.scaleEnabled = false;
$.each(UE.instants function() {
var key = this.key;
this.ready(function() {
this.destroy();
UE.getEditor(key);
});
});
setting.loop = setInterval(findTiMu setting.time);
function findTiMu() {
GM_xmlhttpRequest({
method: 'POST'
url: 'http://mooc.forestpolice.org/cxk/' + (setting.token || 0) + '/' + encodeURIComponent(setting.TiMu[0])
headers: {
'Content-type': 'application/x-www-form-urlencoded'
}
data: 'question=' + encodeURIComponent(setting.TiMu[0]) + '&type=' + setting.TiMu[1]
timeout: setting.time
onload: function(xhr) {
if (!setting.loop) {
} else if (xhr.status == 200) {
var obj = $.parseJSON(xhr.responseText) || {};
if (obj.code) {
var data = String(obj.data).replace(/&/g '&').replace(/ 0 && $input.each(function(index) {
if (this.value == 'true') {
data.join().match(/(^|)(正确|是|对|√|T|ri)(|$)/) && this.click();
} else if (this.value == 'false') {
data.join().match(/(^|)(错误|否|错|×|F|wr)(|$)/) && this.click();
} else {
index = setting.TiMu[3][index].toCDB() || new Date().toString();
index = $.inArray(index data) + 1 || (setting.TiMu[1] == '1' && str.indexOf(index) + 1);
Boolean(index) == this.checked || this.click();
}
}).each(function() {
if (!/^A?B?C?D?E?F?G?$/.test(opt)) return false;
Boolean(opt.match(this.value)) == this.checked || this.click();
});
if (setting.TiMu[1].match(/^[013]$/)) {
tip = $input.is(':checked') || setting.none && (($input[Math.floor(Math.random() * $input.length)] || $()).click() ' ');
} else if (setting.TiMu[1].match(/^(2|[4-9]|1[08])$/)) {
data = String(obj.data).split(/#|\x01|\|/);
tip = $('.Cy_ulTk textarea').each(function(index) {
index = (obj.code > 0 && data[index]) || '';
UE.getEditor(this.name).setContent(index.trim());
}).length;
tip = (obj.code > 0 && data.length == tip) || setting.none && ' ';
setting.len = str.length * setting.time / 10;
}
if (tip == ' ') {
tip = '已执行默认操作';
} else if (tip) {
tip = '自动答题已完成';
} else if (tip === undefined) {
tip = '该题型不支持自动答题';
} else {
tip = '未找到有效答案';
}
if (btn) {
tip += setting.jump ? ',即将切换下一题' : ',未开启自动切换';
setInterval(function() {
if (!setting.jump) return;
var mouse = document.createEvent('MouseEvents')
arr = [btn.left + Math.ceil(Math.random() * 80) btn.top + Math.ceil(Math.random() * 26)];
mouse.initMouseEvent('click' true true document.defaultView 0 0 0 arr[0] arr[1] false false false false 0 null);
_self.event = $.extend(true {} mouse);
delete _self.event.isTrusted;
_self.getTheNextQuestion(1);
} setting.len || Math.ceil(setting.time * Math.random()) * 2);
} else {
setting.$btn.eq(1).hide();
tip = '答题已完成,请自行查看答题详情';
}
setting.$div.data('html' tip).siblings('button:eq(0)').hide().click();
}
function filterImg(dom) {
return $(dom).clone().find('img[src]').replaceWith(function() {
return $('').text(' ');
}).end().find('if
');
}).end().find('iframe[src]' ).replaceWith(function() {
return $('').text('' 近一月发帖榜 - TOP 12
- 最近热帖
- 七天学会C语言-第四天(数组) 985
- 本田全系中控破解授权码 中控大师授权 码达芬奇授权码最新2023 915
- GetVolumeInformation 获取磁盘卷信息 866
- 修改conda为国内源 817
- 免费破解车机,中控大师 783
- 七天学会C语言-第三天(循环语句) 732
- 工作十四年的一些个人体会和感悟 697
- 七天学会C语言-第二天(数据结构) 691
- 七天学会C语言-第一天(C语言基本语句) 682
- 精选帖子